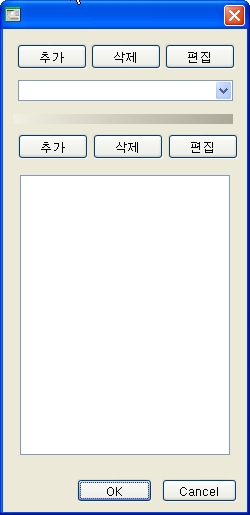
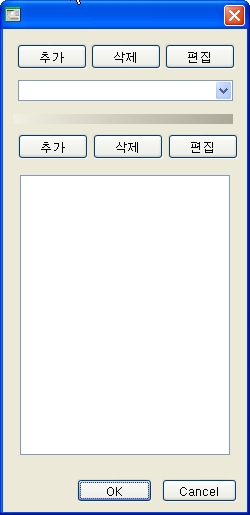
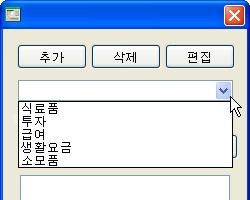
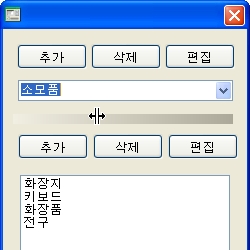
1. HouseKeepingBookCategoriesDialog 클래스를 만듭니다. 대략 다음과 같은 형태로 뷰를 디자인합니다.
분류 이름들로 이루어진 콤보박스 하나.
그 콤보박스에 바싹 붙은 버튼 세 개(각각, 추가, 삭제, 편집)
분류이름 콤보박스에 선택된 분류의 항목이름이 나열된 리스트박스 하나.
그 리스트박스에 바싹 붙은 버튼 세 개(각각, 추가, 삭제, 편집)

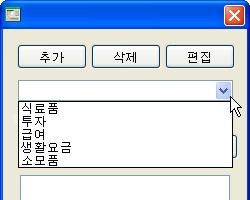
2. 콤보박스에 현재 존재하는 모든 분류를 표시하게 한다.
createComponents
super createComponents.
categoryName := self add: ListPresenter new name: 'category name'.
categoryItem := self add: ListPresenter new name: 'category item'.
model: aHouseKeepingBoolCategory
super model: aHouseKeepingBoolCategory.
categoryName model: (ListModel on: aHouseKeepingBoolCategory categories ).
"categoryName 의 model을 변경하면서 추가한 메서드"
Association >> stringTheCombobox >>
^self value.
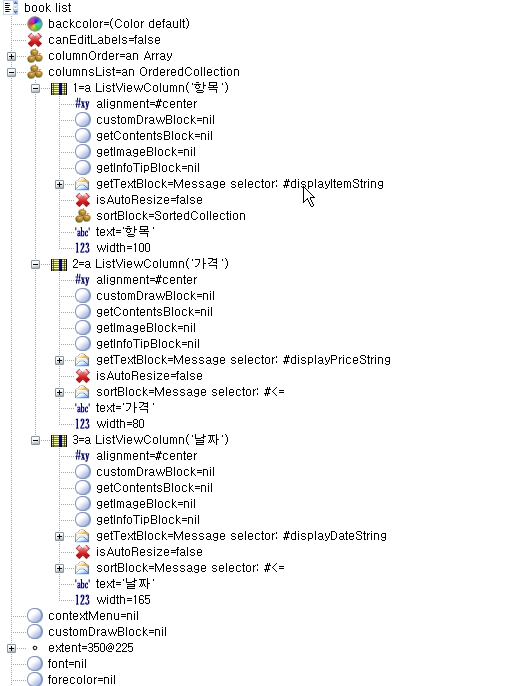
위 메서드를 새로 만들어준다음 HouseKeepingBookCategoryDialog의 view에서
콤보박스(category name)의 getTextBlock속성에 #stringTheCombobox를 입력해줍니다.

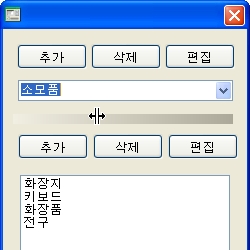
3. 분류이름 콤보박스의 선택이 바뀌면, 항목이름 리스트박스가 그에 맞게 초기화 되도록 이벤트를 달아 줍니다.
model: aHouseKeepingBoolCategory
categoryName when: #selectionChanged send: #changeItem to: self.

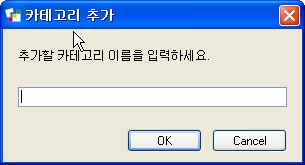
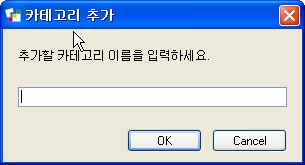
4. 분류 추가 버튼을 누르면, Prompter를 띄워 문자열을 받아 그 이름의 분류를 추가하는 기능을 넣습니다.
설명: Prompter는 Dialog의 일종으로서 보편적으로 많이 사용되는 문답 형태의 Dialog를 표준화시킨 객체입니다. 사용법은 비슷합니다.
addCategoryName
|newCategoryName|
newCategoryName := Prompter prompt: '추가할 카테고리 이름을 입력하세요.' caption: '카테고리 추가'.
newCategoryName ifNotNil: [:value |
categoryName model add: #()->value.
categoryName selectionByIndex: categoryName model size.
].

5. 분류 삭제 버튼을 누르면, 콤보박스에서 그 항목을 삭제합니다. (항목이름 리스트박스는 텅 비게 되겠죠?)
deleteCategoryName
|index|
index := categoryName selectionByIndex.
categoryName selectionByIndex: 1.
categoryName model removeAtIndex: index.
queryCommand: aCommandQuery
super queryCommand: aCommandQuery.
(#(#deleteCategoryName) includes: aCommandQuery command) ifTrue: [
aCommandQuery isEnabled: categoryName hasSelection].
6. 분류 편집 버튼을 누르면, 4번과 마찬가지로 Prompter를 띄워 현재 분류의 이름을 바꾸는 기능을 넣습니다.
editCategoryName
|newCategoryName|
newCategoryName := Prompter on: categoryName selection value prompt: '원하시는 카테고리명을 입력해주세요.' caption: '카테고리 수정'.
newCategoryName ifNotNil: [:value | (categoryName model at: categoryName selectionByIndex) value: value ].
queryCommand: >>
(#(#editCategoryName) includes: aCommandQuery command) ifTrue: [
aCommandQuery isEnabled: categoryName hasSelection].
7. 4~6번과 마찬가지로 리스트박스에 대해서도 항목 추가, 삭제, 편집 버튼을 구현해 줍니다.
"항목 추가"
addCategoryItem
newcategoryItem categoryNameModel|
newCategoryItem := Prompter prompt: '추가할 항목을 입력하세요.' caption: '항목 추가'.
categoryNameModel := (categoryName model select: [:each | each value = categoryName selection value ] ) at:1.
newCategoryItem ifNotNil: [:value |
categoryNameModel key: (categoryNameModel key,(Array with: value)).
self changeItem.
].
"항목 삭제"
deleteCategoryItem
|categoryNameModel|
categoryNameModel := (categoryName model select: [:each | each value = categoryName selection value ]) at: 1.
categoryNameModel key: (categoryNameModel key select: [:each | each ~= categoryItem selection]).
self changeItem.
"항목 편집"
editCategoryItem
|newCategoryItem categoryNameModel|
newCategoryItem := Prompter on: categoryItem selection prompt: '원하시는 항목을 입력해주세요.' caption: '항목 수정'.
categoryNameModel := categoryName model at: categoryName selectionByIndex.
newCategoryItem ifNotNil: [:value |
categoryNameModel key: ((categoryNameModel key select: [:each | each ~= categoryItem selection]) , (Array with: value)).
self changeItem.
].
queryCommand >>추가
(#(#addCategoryItem) includes: aCommandQuery command) ifTrue: [
aCommandQuery isEnabled: categoryName hasSelection].
#(deleteCategoryItem editCategoryItem) includes: aCommandQuery command) ifTrue: [
aCommandQuery isEnabled: categoryItem hasSelection].
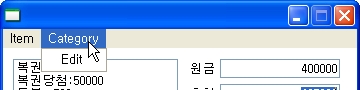
8. HouseKeepingBookShell에 editCategories라는 메뉴를 만들어 HouseKeepingBookCategoriesDialog 을 띄울 수 있게 합니다.
editCategory
|newCategories|
newCategories := HouseKeepingBookCategoriesDialog showModalOn: self model categories.
newCategories ifNotNil: [:value | self model categories: value].

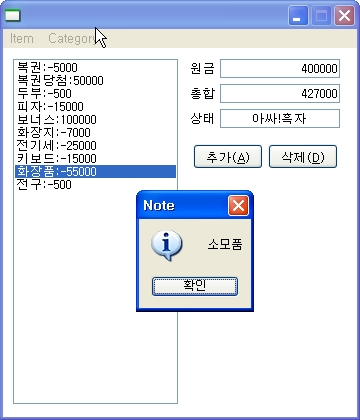
9. HouseKeepingBookShell에 showItemCategory라는 메뉴를 만들어 선택한 항목의 분류를 MessageBox로 볼 수 있게 합니다.
showItemCategory
MessageBox notify: (self model categories categoryNameOfItemName: items selection name).