1. Shell 클래스 아래 HouseKeepingBookShell 클래스를 만듭니다.(이것은 MVP에서 P인 Presenter에 해당합니다) Workspace에서 HouseKeepingBookShell showOn: testBook 을 실행해 봅니다. 창이 새로 열리죠? 그것을 캡쳐해서 올려주세요.
2. Class Browser의 클래스트리에서 HouseKeepingBookShell 의 팝업메뉴 View... / New를 합니다. (이것은 MVP에서 V인 View에 해당합니다) 이름은 그냥 기본으로 있는 Default View로 엔터누릅니다. View Composer가 열렸죠. 1번 문제에서 봤던 창이 있을 겁니다. 이 창을 편집한다는 소리죠. View Composer로 왼쪽에 뷰툴박스를 열어서 ListPresenter.Default View를 찾아 이 창에다 추가해줍니다.(끌어다놓기하면 됩니다) 오른쪽 하단의 속성창에서 name이라는 항목을 찾아 문자열로 book list 라고 이름 지어줍니다. View Composer를 저장하고 닫습니다. Workspace에서 HouseKeepingBookShell showOn: testBook 을 실행해 봅니다. 창이 새로 열리죠? 그것을 캡쳐해서 올려주세요.
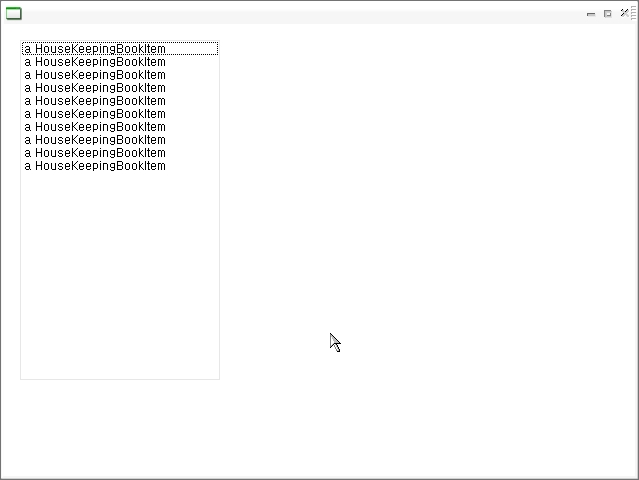
3. HouseKeepingBookShell 에 items라는 객체변수를 만듭니다. createComponents라는 매쏘드를 검색(Definitions of...)해 봅니다. 그 매쏘드들을 보고 흉내내서 ListPresenter를 만들어 items변수에 대입하세요. View Composer로 지어줬던 이름을 정확히 문자열로 제공해야 한다는 점을 유의하세요. 작성하신 createComponents 매쏘드를 답으로 제출해 주세요. createComponents items := self add: ListPresenter new name: 'book list'. Workspace에서 HouseKeepingBookShell showOn: testBook 해서 다시 창을 열어봅니다. 리스트가 추가 되었나요? 캡쳐해서 답으로 제출하세요.
4. 그런데 리스트박스가 비어있군요. 내용을 표시해야 합니다. items model: ???????????????? HouseKeepingBookShell>>model: 매쏘드를 작성한 것을 답으로 제출하세요. model: aHouseKeepingBook Workspace에서 HouseKeepingBookShell showOn: testBook 를 캡쳐해서 답으로 제출하세요.
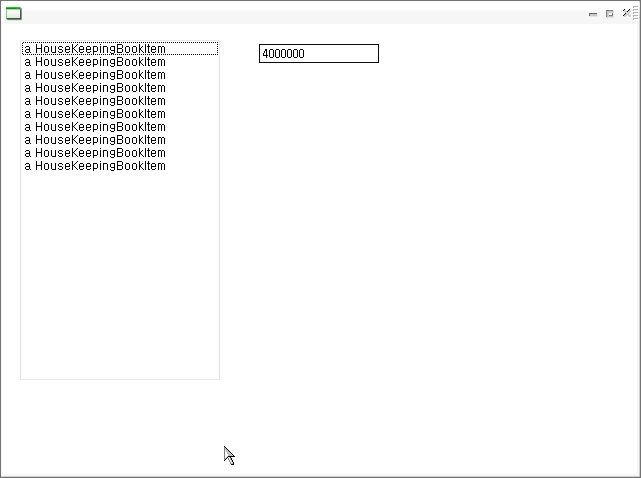
5. 이제 하위 창을 하나 더 추가 하겠습니다. 방법은 2번~4번에서 했던 것과 마찬가지로 진행하시면됩니다. 객체변수 pocketMoney를 만듭니다. Class Composer의 클래스트리에서 팝업메뉴 View/Edit···· 해서 View Composer를 엽니다. 뷰툴박스에서 NumberPresenter.Default View를 추가하고 이름을 pocket money로 짓고 저장한다음, HouseKeepingBookShell에서 createComponents매쏘드와 model:매쏘드를 수정해서 새 객체변수 pocketMoney도 items처럼 수정해줍니다. 수정된 createComponents매쏘드와 model:매쏘드를 답으로 제출하세요. pocketMoney := self add: TextPresenter new name: 'pocket money'. pocketMoney model: aHouseKeepingBook pocketMoney. Workspace에서 HouseKeepingBookShell showOn: testBook 를 하여 원금과 가계부 항목이 잘 표시된 모습을 캡쳐해서 답으로 제출하세요.
6. 리스트에 아마 an HouseKeepingBookItem이라고만 표시되고 있을 겁니다. 그것은 리스트에게 받은 객체들을 어떤 형태로 표현할 지 말해주지 않았기 때문에 기본적으로 표시되는 문자열만 뵤여주고 있기 때문입니다. 다시 View Composer를 열어서 book list라는 리스트를 선택하면 오른쪽에서 속성으로 getTextBlock이라고 있습니다. selector에 #displayString이라고 되어 있을 겁니다. 그걸 #stringInTheListBox'라고 고쳐주고 저장한다음 View Composer를 닫습니다. 그런 다음 다시 showOn:해서 창을 열어봅니다. 에러가 날 겁니다. 디버거로 매쏘드를 추가하는 방법 기억하시죠? 그 방법으로 HouseKeepingBookItem에 매쏘드를 만들어줍니다. 방금 만든 그 매쏘드는 리스트가 자신의 아이템들인 HouseKeepingBook객체들에게 표시할 문자열을 요구하는 매쏘드입니다. HouseKeepingBookItem의 name과 value를 문자열로 답하는 매쏘드를 작성해보세요.(숙제하는 사람 마음대로) 다시 showOn:합니다. HouseKeepingBookItems>>stringInTheListBox 매쏘드를 답으로 제출하세요. stringInTheListBox showOn: 하여 리스트에 항목들이 제대로 표시된 모습을 캡처해서 제출하세요.
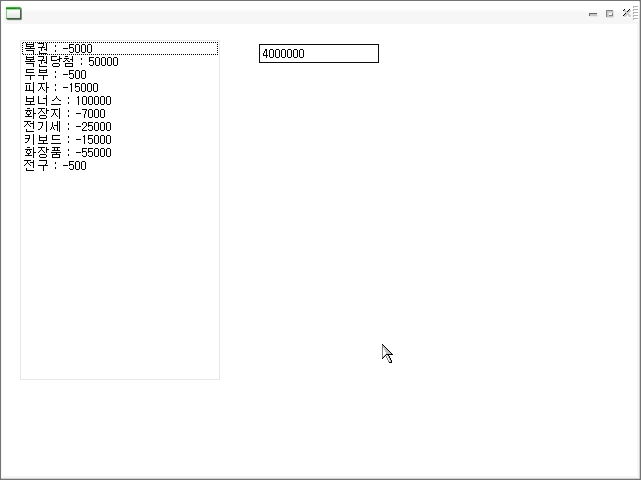
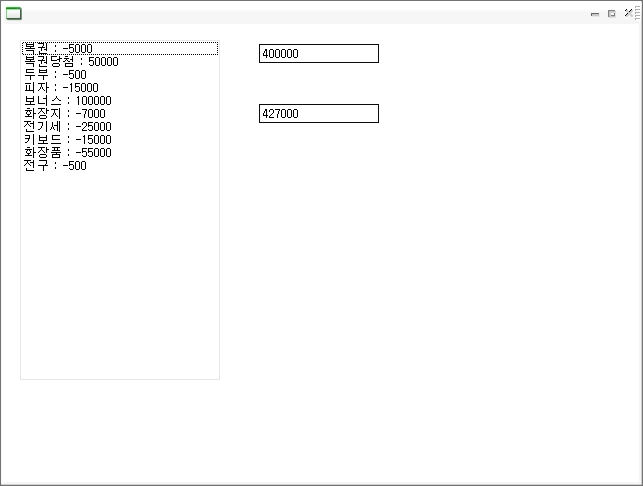
7. 합산을 표시하는 작은 창도 만들어 보겠습니다. View Composer를 열어 NumberPresenter.Default View를 추가하여 sum이라고 이름 짓습니다. createComponents, model: 를 답으로 제출하세요. sum := self add: NumberPresenter new name: 'sum'. sum model: aHouseKeepingBook sum. 합산이 잘 표시된 창을 캡처해서 답으로 제출하세요.
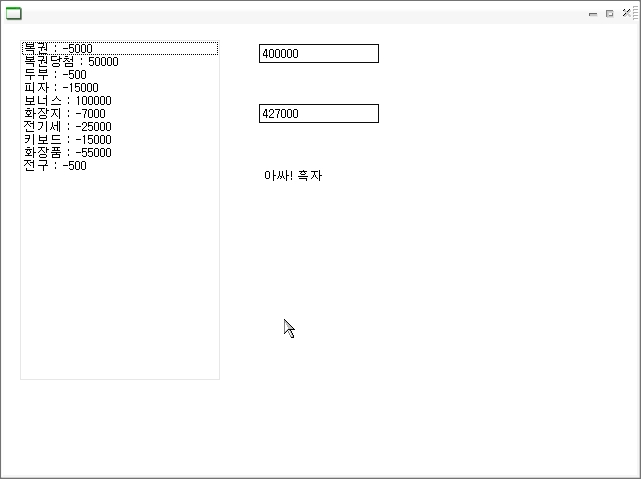
8. 흑자와 적자를 표시하는 창도 만들어 보겠습니다. View Composer를 열어 TextPresenter.Stati text를 추가하여 status이라고 이름 짓습니다. createComponents, model: 를 답으로 제출하세요. status := self add: TextPresenter new name: 'status'. 흑자/적자가 잘 표시된 창을 캡처해서 답으로 제출하세요.
|
'Programing > Smalltalk' 카테고리의 다른 글
| 객체를 배열로 만들어주는 Array with: (0) | 2006.10.30 |
|---|---|
| 사용자의 실수를 막아주는 queryCommand: (0) | 2006.10.28 |
| 변수 이름으로 배열 만들기 - Array with: 변수명 with: 변수명 (0) | 2006.10.09 |
| 가계부 만들기 - 04 (0) | 2006.10.08 |
| 가계부 만들기 - 03 (0) | 2006.10.08 |